Es bien conocido que una imagen vale más que mil palabras. El contenido visual tiene una importancia fundamental en cualquier diseño web: transmitir correctamente la esencia de un negocio o proyecto, informar de una manera ágil y accesible… El problema puede llegar si esas imágenes web tardan más en cargar que, ay, mil palabras.
Google es muy especialito en este tipo de detalles, y más nos vale tener todo el apartado visual de nuestra web bien optimizado para SEO, no vaya a ser que al pobre se le atragante la indexación y se le haga pesada la digestión.
Tabla de contenidos
La importancia de las imágenes web a nivel SEO
Disculpad la heterodoxia de forjar un artículo profesional a golpe de frases hechas y expresiones coloquiales, pero es que todo entra por los ojos y más aun en la esfera del marketing. El aspecto visual de una web resulta crucial para captar la atención del visitante, prolongar la duración del tiempo en página y enriquecer la experiencia de usuario.
La optimización de imágenes no se limita a afinarlas para posicionar contenido en buscadores. Existen otros factores importantes relacionados con el SEO, ya que el peso determinará directamente la velocidad de carga de la web o su correcta integración dentro de la web afectará a la experiencia de usuario.
Pasa tu web por PageSpeed Insights, la “báscula” de Google

Si te interesa conocer si tu web cuenta con todas las imágenes optimizadas para SEO, te recomendamos que lo compruebes con PageSpeed Insights. Con esta herramienta de Google podrás analizar los tiempos de carga de una web, obtener una puntuación del rendimiento y diagnosticar los problemas principales para mejorar los tiempos de carga.
Aunque este diagnóstico no se ciñe exclusivamente al apartado visual, en muchas ocasiones las imágenes de la web son los principales puntos por donde empezar a mejorar los tiempos de carga de la página (dimensiones incorrectas, formatos inapropiados…). Esta herramienta es ideal, ya que te proporcionará información valiosa y gratuita sobre los aspectos más relevantes para mejorar la velocidad de carga de tu web.
Los truquis para optimizar las imágenes de tu web
Te ofrecemos una serie de consejos relacionados con la optimización SEO de las imágenes de tu web. Recuerda que trabajar los elementos visuales de tu web no solo significa posicionar a través de tus imágenes, sino que estarás evitando penalizaciones que afecten negativamente al SEO.
Los archivos por su nombre

Aunque al usuario le dé igual que tu archivo se llame «descarga(56)» o «234234023423-gñé«, las arañitas de Google no tienen la misma opinión. A través del título o etiqueta title podrás asociar el nombre del archivo a una palabra clave determinada.
Obviamente, si existe relación entre el contenido de la imagen, su título y la página web donde se encuentre, estarás marcando todas las casillas para el bingo de Google al que todos aspiramos.
Apunta ALT que el SEO llega

La etiqueta alt, también conocida como texto alternativo, es un elemento básico a nivel SEO. Este atributo permite a Google interpretar las imágenes, y en caso de que no cargue la imagen por problemas de accesibilidad, será visible para el usuario.
El objetivo original de este atributo es el de ayudar a que las imágenes sean accesibles e interpretables para usuarios con discapacidad visual. Sin embargo, también sirve como refuerzo SEO y es aconsejable que sea un texto más descriptivo y extenso que la etiqueta title.
El tamaño importa #jejejpeg

Un error más habitual de lo que puede parecer es subir las imágenes a unas dimensiones que no se corresponden con su integración en la web. En el caso de que sean dimensiones más reducidas, se notará a primera vista por presentar mala calidad. En el caso de que sea un mayor tamaño, puede llegar a ralentizar los tiempos de carga.
Para escalar las imágenes adecuadamente, deberás atender a las dimensiones definidas en el CSS. Si ya cuentas con imágenes subidas a tu web y buscas optimizarlas, en WordPress puedes emplear plug-ins como Resize Images After Upload.
Quien buen formato elige, bueno SEO le cobija

Publicar imágenes con formatos de nueva generación te permitirá mejorar los tiempos de carga. Desde la web de Google Developers se recomienda emplear los formatos AVIF y WebP, con una compresión de imagen mucho más reducida y la misma calidad que los formatos JPEG, PNG o GIF.
Para conseguir imágenes en estos formatos, en WordPress podrás encontrar plug-ins como ShortPixel, o herramientas online como Online-Convert que te permitirán convertir archivos de imágenes a estos formatos de nueva generación. En el caso de logotipos e iconos, es recomendable la utilización del formato SVG.
Como apunta nuestro maravilloso diseñador Jorge Martínez, para exportar archivos en formato WebP desde Photoshop es necesario descargar el plug-in WebPShop. Para aquellos que no lo tengan, la solución en este caso es Guardar para web en formato JPEG y después utilizar una herramienta online de conversión a este tipo de formato.
Otro dato: algunos exploradores en versiones obsoletas presentan problemas para cargar imágenes en formato WebP. Sin ir más lejos, la imagen destacada de una entrada de WordPress no se llegará a visualizar en publicaciones de redes sociales si está en este formato, por lo que es recomendable utilizar JPG o PNG en estos casos.
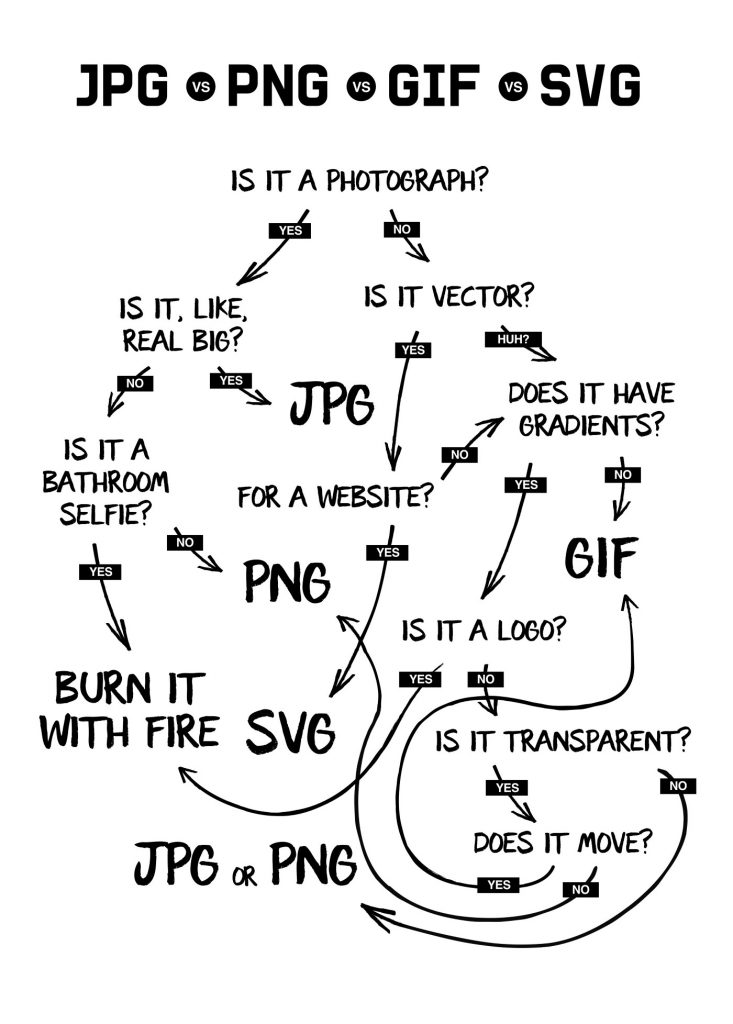
Si no te ves fuerte a la hora de emplear los formatos de nueva generación y tienes dudas sobre cuál es el ideal para tu archivo, te dejamos esta fantabulosa infografía de Allen Hsu:

Comprime que no es poco

Cuanto más ligerito vayas, más rápido y más alto llegarás al SERP de Google. Si no tienes opción de usar los formatos de nueva generación como comentamos en el apartado interior, en WordPress tienes distintas opciones para comprimir al máximo tus imágenes en formatos JPEG o PNG sin reducir su calidad, véase Kraken.io.
Cachéame otra vez

Los navegadores web más utilizados permiten cachear imágenes de una web ya visitada. ¿Qué quiere decir? La caché realiza una copia de la imagen de la dirección visitada, de manera que cuando el navegador vuelva a la misma URL no se descargará de nuevo los archivos del servidor, sino que empleará los recursos de la ubicación interna del equipo.
En WordPress, plug-ins como WP Rocket o Cache Enabler te permitirán aprovechar el almacenamiento en caché del navegador, cargando más rápido los archivos en aquellas visitas de usuarios recurrentes.
Cárgame despacio que tengo prisa

La carga diferida de imágenes se entiende como una técnica de optimización que retrasa la carga del contenido que no se está visualizando hasta que el usuario haga scroll. De esta manera, se reducen significativamente los tiempos de carga, sobre todo en páginas con muchas imágenes.
Otro apunte de Jorge, nuestro diseñador: «Con esta técnica podemos satisfacer los criterios LCP* de Google y alcanzar ese punto ideal de menos de 2,5 segundos que consigue mejorar el posicionamiento en los resultados de búsquedas orgánicas». En WordPress puedes emplear plug-ins como a3 Lazy Load o LazyLoad.
*Dentro de los Web Core Vitals (iniciativa de Google para unificar indicadores web de calidad esenciales para una excelente experiencia de usuario), se encuentra la métrica Largest Contentful Paint (LPC), que mide la velocidad de carga de cada una de las páginas de un sitio web.
No robes imágenes ajenas

Un consejo con mucho sentido común, ¿verdad? Por muy obvio que resulte, nunca está de más recordar esta consigna. Apropiarte de las imágenes de terceros sin permiso del autor puede llegar a constituir delito en caso de que no sean libres de derechos. Y eso está feo no, lo siguiente.
Si llegas a usar imágenes procedentes de otra web (¿quién sería capaz de hacer algo así? ¿Eh? ¿Eh?), lo mínimo minimísimo será citar la fuente, la autoría y enlazarla con la URL original. Lo normal es contactar con el autor, solicitar su autorización y acordar los términos de su uso.
En caso de que no puedas contar con fotografías, ilustraciones o cualquier tipo de imagen original, siempre encontrarás bancos de imágenes gratuitas en webs tan socorridas como Pixabay, Pexels o Freepik. Ojo: al tratarse de imágenes utilizadas anteriormente en incontables webs, no tendrán la misma fuerza para posicionar que una imagen 100% original.
¡Espero que esta entrada te haya resultado útil! Síguenos en nuestras redes sociales para más recetas SEO.
