Si tienes una página web o una app, seguramente ya conozcas la importancia de hacer optimizaciones para aumentar la tasa de conversión.
El CRO (Conversion Rate Optimization por sus siglas en inglés) es un gran conjunto de prácticas que puedes probar para que la conversión de tu negocio se dispare. Y los tests A/B son la práctica más sencilla y eficaz que puedes llevar a cabo. Hoy te damos algunas ideas para que te inicies en los test A/B, tanto si quieres ponerlos en práctica en tu web como en una app.
A veces, seleccionar ideas de un test A/B no es fácil. Para poder acertar, debes pensar en tu negocio, en el tipo de audiencia a la que se dirige, en la estacionalidad y muchísimos otros factores. Sin embargo, también hay rasgos comunes y, por lo tanto, test A/B genéricos que puedes ejecutar.
Ideas de test A/B para una web
Es más probable que un test A/B funcione si los cambios que aplicamos surgen como respuesta a una hipótesis definida después de haber analizado nuestros datos en detalle, o mejor dicho, después de haber hecho un conversion research.
No obstante, si se trata de un proyecto nuevo, o al revés, es un proyecto en el que ya llevas trabajando mucho tiempo, es posible que después de analizar toda la información disponible te sientas estancad@ y no se te ocurra qué más se puede optimizar. Si este es tu caso, te damos algunas ideas para realizar un test A/B:
1. La colocación del CTA
A veces nuestra lógica nos dice que tiene más sentido primero explicar todo el producto, y luego colocar el formulario de contacto o proceso de compra. Sin embargo, muchas veces el usuario no llega hasta ese punto por falta de tiempo o de interés. Podemos empezar probando a incluir varios CTAs entre los diferentes elementos del contenido, para así evitar que nuestro formulario de contacto o proceso de compra quede enterrado en varios scrolls. Si estamos tratando de optimizar la conversión en nuestra web, es importante dar visibilidad al elemento de nuestra web a través del cual se consigue esa conversión.
Nuestro aprendizaje:
- En páginas con mucho contenido, como blogs, suele funcionar muy bien incluir el CTA como un elemento sticky en el margen, que permanezca visible mientras el usuario hace scroll.
- En móvil no existe esta posibilidad, por lo que una buena solución es incluir un pequeño menú sticky en la parte inferior de la pantalla o en el lateral derecho.

2. El texto de los CTAs
En principio, en el texto de un botón deberíamos mostrar lo que el usuario va a conseguir haciendo clic en ese botón. No obstante, en función del producto, del perfil de usuario, del punto en el proceso de compra o del resto del contenido donde está enmarcado el CTA, es posible que consigamos más conversiones con un CTA u otro.
Obviamente, a la hora de configurar este test, tendremos que priorizar cuál es la conversión principal que queremos optimizar. De nada sirve conseguir más clics en la página de detalle de un producto, si no aumentamos las ventas. De nada sirve tampoco conseguir muchas llamadas en un call center, si no conseguimos aumentar las contrataciones.
Nuestro aprendizaje:
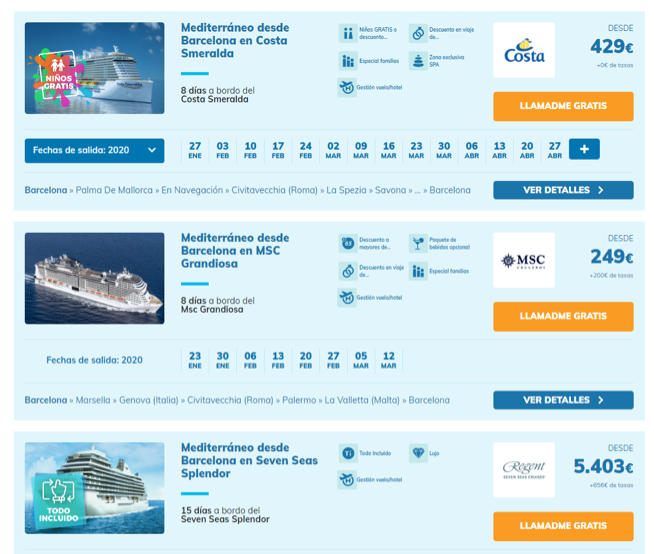
- “Te llamamos gratis”, “Recibir llamada”, “Hablar con un experto” suelen ser unos clásicos del C2C. Suelen funcionar bien, pero no siempre son la mejor opción.
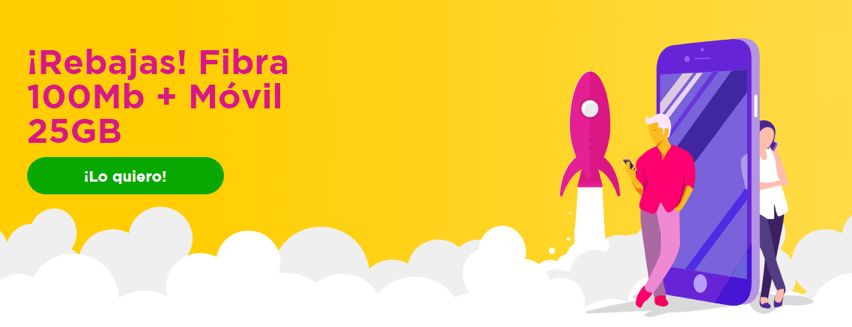
- “Lo quiero”, “Me interesa”, “Saber más” encajan cuando a continuación el usuario recibirá más información del producto, bien en la web o bien por teléfono.
- Al usar “Contratar” en un C2C posiblemente haya menos llamadas, pero más dirigidas a cerrar la contratación.
- Algo más original, como “¡Allá voy!” o “Sube a bordo” en una web de viajes, debe ser probado, pero es más difícil que funcione.
- “Solicitar presupuesto” o “Consultar precios” son más propios de productos más complicados, como seguros, donde el precio final dependerá de diferentes condicionantes.
3. Los listados de productos o resultados
A veces el usuario se encuentra con tantas opciones disponibles que le resulta difícil elegir. Si crees que esto puede ser lo que esté ocurriendo en tu web, es bueno que te plantees la posibilidad de probar a incluir algún elemento o forma de organización de la información que ayude al usuario a tomar una decisión.
Nuestro aprendizaje:
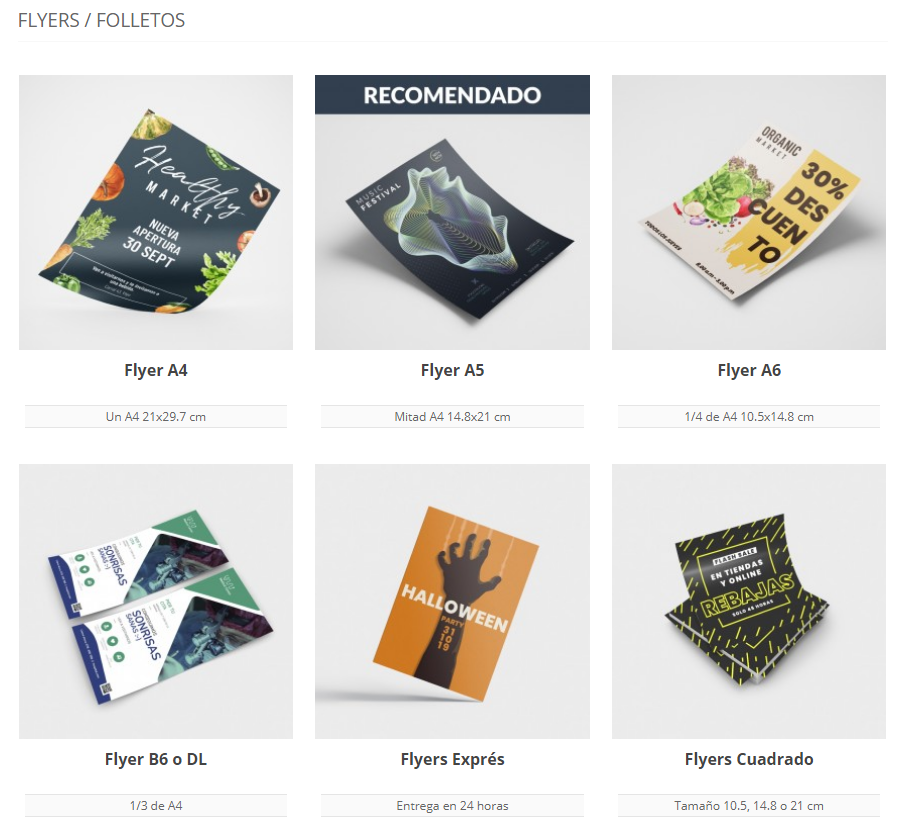
- Incluir etiquetas como “Recomendado”, “Más vendido”, “Envío gratis” suele funcionar bien cuando se trata de un eCommerce. Si Amazon lo hace, ¿por qué tú no?

- Señalar si se trata de una “Oferta por tiempo limitado” o si quedan sólo las “Últimas plazas” genera cierta urgencia en el usuario, de modo que se fomenta que se cierre antes la contratación o compra.
- A veces funciona bien incluir badges que permitan al usuario visualizar rápidamente el valor que aporta cada producto. Algunos ejemplos: “Todo incluido”, “Niños gratis”, “Matrícula gratis”, “Sin compromiso de permanencia” son ventajas que pueden ser muy valoradas por algunos usuarios

4. «Manual de instrucciones»… ¿sí o no?
Siempre nos queda la duda… ¿será suficientemente claro el proceso de compra? ¿entenderá el usuario lo que debe hacer para conseguir lo que le ofrecemos? ¿deberíamos explicarle los pasos a seguir? Una web debería ser suficientemente intuitiva para que el usuario llegue a donde quieres llevarle sin necesitar explicaciones. No obstante, a veces se hace necesaria cierta explicación. Siempre, ante la duda, pruébalo con un test A/B.
Nuestro aprendizaje:
- Si se trata de un producto aparentemente complicado de contratar, es bueno destacar brevemente al principio los pasos que deberá seguir el usuario para finalizar el proceso.
- En un proceso de compra o de configuración de un producto suele funcionar incluir una barra de progreso que permita saber al usuario en qué paso está, y qué pasos tiene aún por delante.
5. El precio
¿Deberíamos mostrar el precio desde el principio? ¿O mejor lo dejamos para el final? En función del tipo de producto y de las experiencias que haya tenido el usuario, es posible que sea mejor ir con el precio por delante, o por el contrario, no mostrarlo hasta haber tenido la oportunidad de demostrarle al usuario el valor o ventajas del producto.

Nuestro aprendizaje:
- Si el precio es el principal gancho de tu producto, por supuesto, ¡muéstralo!
- En algunas webs, incluir una oferta final hace que aumente el interés del usuario por la misma, y se decida a tomar una acción, como llamar o continuar el proceso de compra
- Si en el momento del proceso de compra en el que está el usuario no eres capaz de justificar un elevado precio aportando valor, mejor no mostrar el precio aún.
Ideas de test A/B en Play Store para apps de cualquier sector
La Play Store de tu app puede marcar la diferencia si está bien optimizada. Ana Vilar nos propone los siguientes test A/B. Pruébalos, ¡y a volar!
6. Emojis vs. no emojis
Aplicados en la descripción breve de tu app, los emojis pueden lanzar tu app al estrellato o hundirla en la miseria. ¡A todo el mundo le encantan los emojis! ¿O más bien dan la sensación de ser spam? Dependiendo de la edad de tu audiencia, del país de comercialización o del sector de la app, puedes descubrir datos interesantes si haces una prueba A/B con ellos. Haz una primera prueba con una descripción con y sin emojis. Si funciona, ¡prueba con distintos emojis!
Nuestro aprendizaje:
- Un emoji en una descripción breve funcionan mejor en países como Estados Unidos, Francia, México, Italia… ¡Y muchos más! Pero no en España.
- Si la edad de tu audiencia está entre los 18 y los 30 años, es probable que funcionen. A partir de los 30, pueden bajar tu conversión.
- Algunos sectores son más proclives a que un emoji funcione: por ejemplo, una hamburguesa en una app de recetas o un avión en una app de viajes
7. El primer párrafo de la descripción larga
A menudo, esas primeras líneas de la ficha de la app son las únicas que se llegan a leer. Para que sean efectivas, pruebas distintos estilos. Puedes jugar con la longitud, con frases entre exclamaciones, con preguntas al usuario, incluir un eslogan… ¡Lo que se te ocurra!
Nuestro aprendizaje:
- Menos es más: es importante que el primer párrafo sea breve y conciso
- Evoca: un buen copy, que evoque y motive al usuario suele ser la mejor opción
- Solo texto: en nuestra experiencia, atiborrar esta zona con emojis o formatos enriquecidos no ayuda, sino que puede empeorar la situación.
8. El icono
Para que tu app destaque entre la multitud, prueba distintos modelos de iconos. Puedes cambiar el color, utilizar letras en lugar de un objeto, añadir un degradado, etc. Prepara un puñado de versiones distintas entre ellas y comprueba cuál funciona mejor.

Nuestro aprendizaje:
- Desmarcase demasiado de los colores imperantes puede alejar al usuario en lugar de llamar su atención
- El degradado causó furor desde que Instagram cambió su logo allá por el 2016. Ahora tiende a no funcionar muy bien. ¡Todo aburre!
- Si quieres representar a un humano en tu logo (por ejemplo, en una app deportiva), mejor que esté de perfil y mirando hacia la derecha.
9. Las capturas de pantalla
Las capturas de pantalla de tu app deben estar especialmente bien cuidadas, ya que no solo captan la atención de quien las ve, sino que también explican en detalle las funcionalidades de la app. En este caso, las ideas son muchas: puedes cambiar el orden, los colores del fondo y de la tipografía, incluir texto o no, probar textos distintos, incluir el marco del teléfono o no… Inspírate con las cuentas de las más importantes y no dejes de probar.
Nuestro aprendizaje:
- Mejor con marco: las screenshots parecen funcionar mejor si están enmarcadas en un teléfono. Puedes probar con distintos modelos, colores y tamaños.
- Con un pequeño texto: no es infalible, pero añadir una brevísima explicación en cada imagen puede ayudar, siempre y cuando el protagonismo siga siendo de la imagen en el teléfono.
10. El formato enriquecido
Desde que el formato enriquecido (o rich formatting) llegara a nuestras vidas, la forma de hacer ASO en las apps ha cambiado y mucho. En la gran mayoría de los casos, se ha probado que usar negritas, subrayados o colores funciona mejor que bien. La lectura de la ficha es mucho más llevadera, los colores corporativos fomentan la imagen de marca y por lo tanto las descargas tienden a subir como la espuma.
Nuestro aprendizaje:
- Destacar títulos, funcionalidades de la app o beneficios para los usuarios es lo más eficiente. Ayuda al UX y transmite rápidamente lo que la app puede hacer por el usuario.
- Menos es más: no abusar de colores y negritas es clave para no abrumar
Estas serían algunas ideas para empezar a probar algunos cambios en tu web y app. Si ya tienes tu test A/B en marcha, te dejamos las claves para saber cuándo parar un test A/B. No dudes en dejarnos tus comentarios, ¿qué es lo que te ha funcionado a ti?
–
